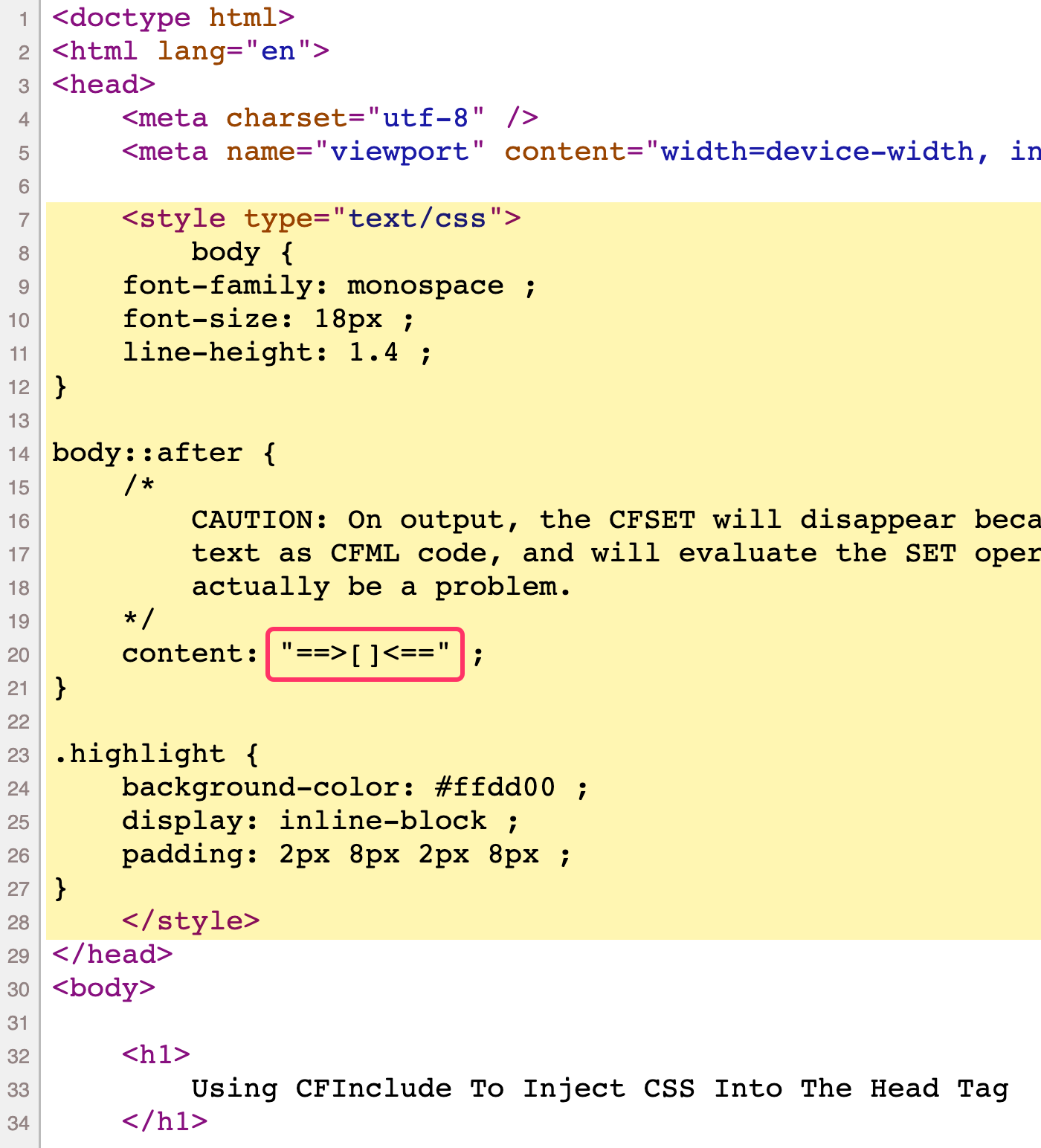
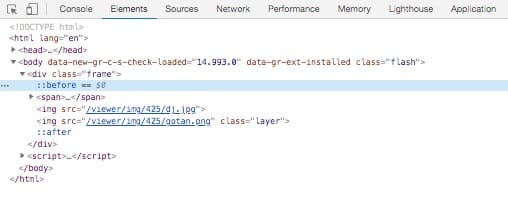
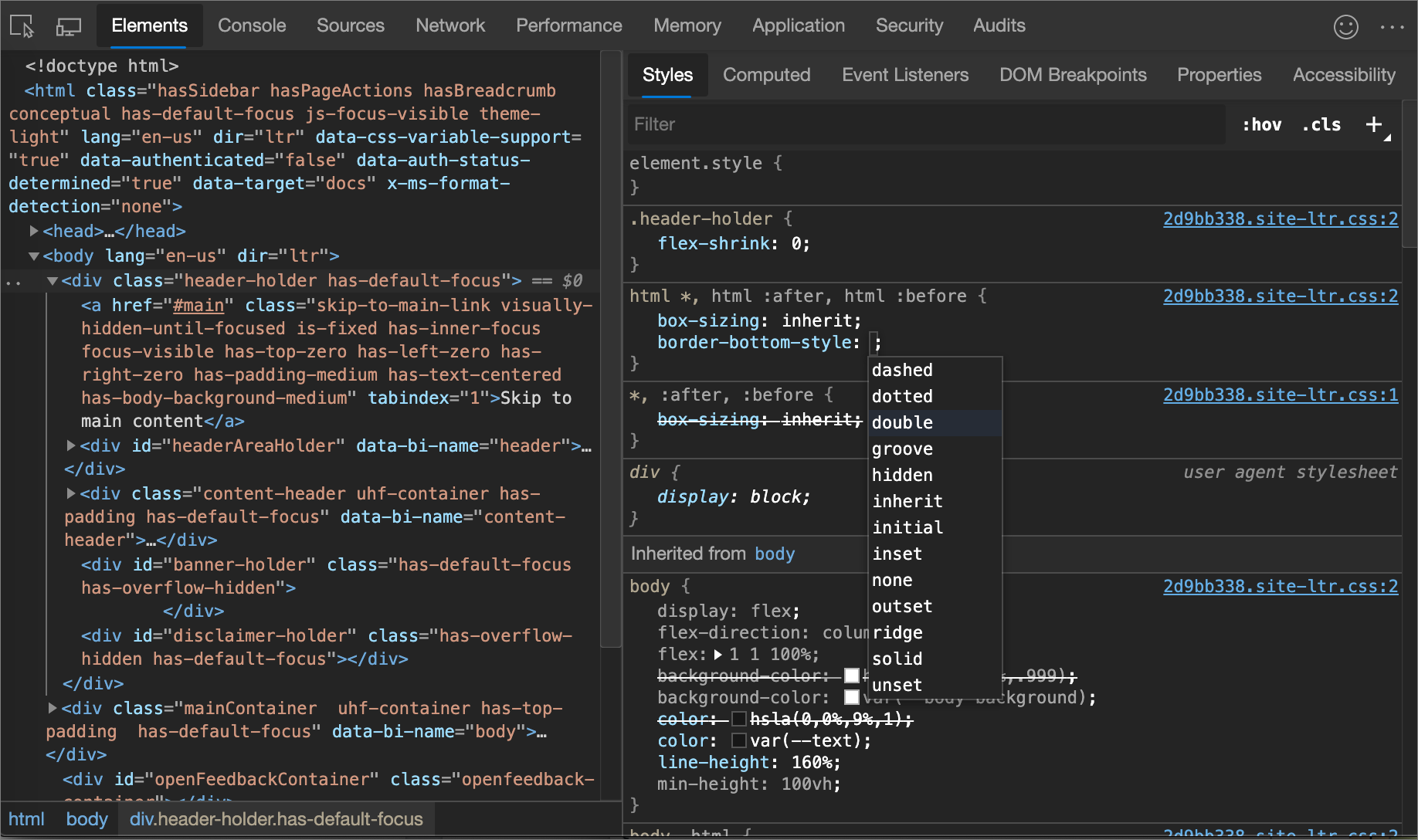
html - How to target ::before and ::after pseudo elements in Internet Explorer 9 Developer Tools? - Stack Overflow

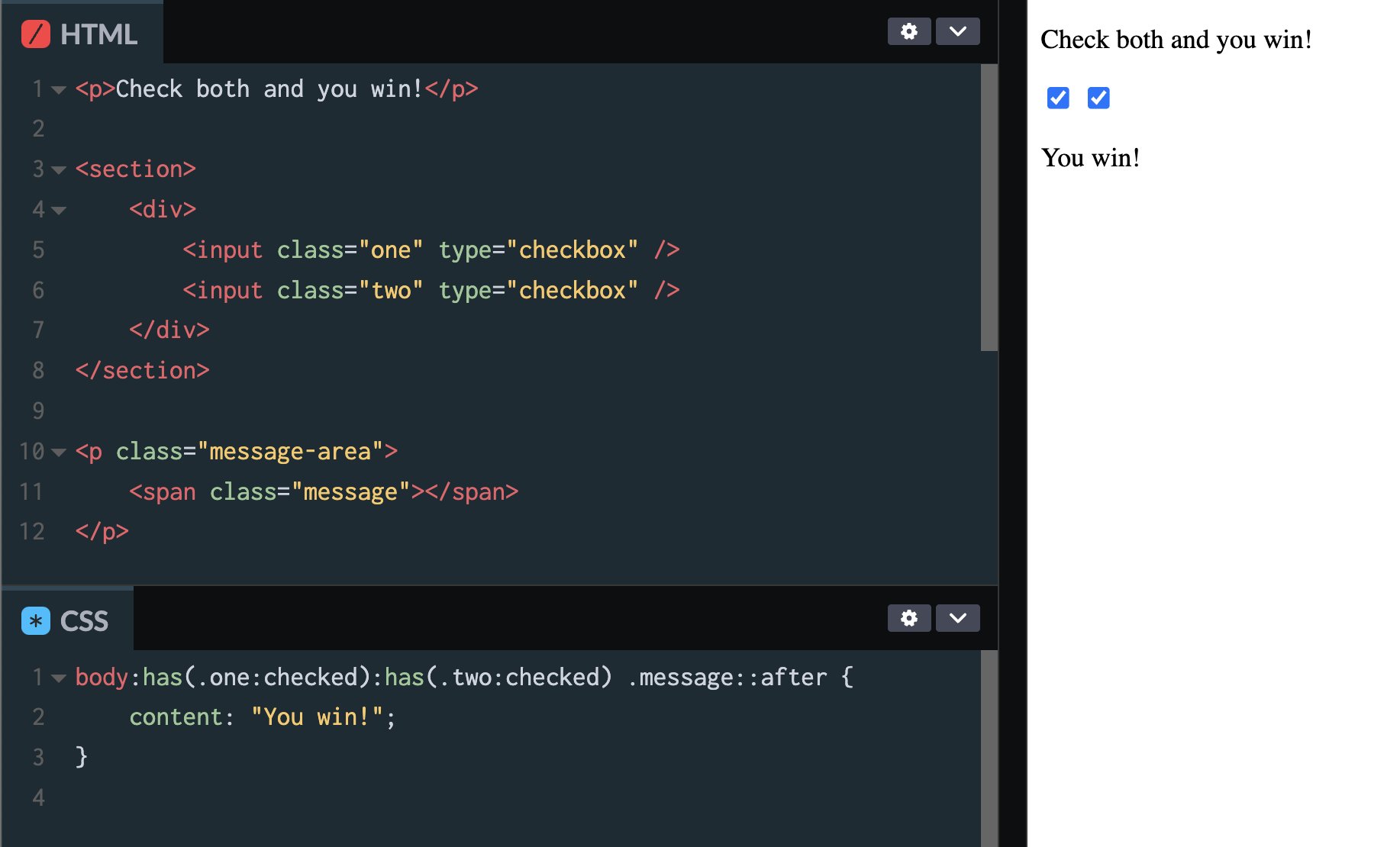
Chris Coyier on X: "Now with `:has()` in CSS, I can structure the DOM however I want. BWHWADHAHHA! POWER! body:has(.one:checked):has(.two:checked) .message::after { content: "You win!"; } https://t.co/06wTsfWeex" / X