Quick Reminder that Details/Summary is the Easiest Way Ever to Make an Accordion | CSS-Tricks - CSS-Tricks
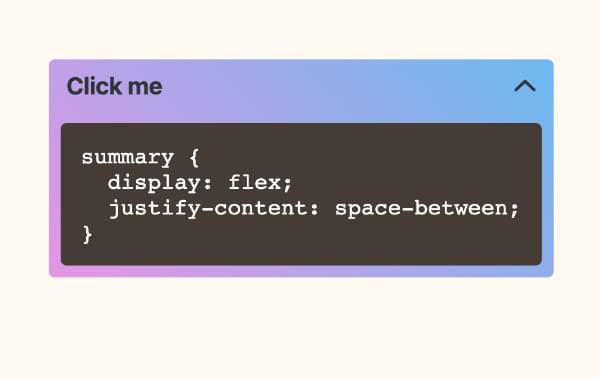
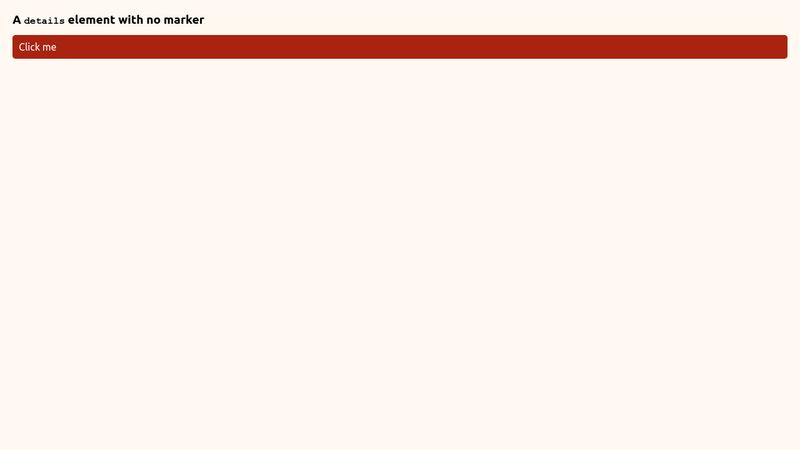
![SOLVED] How to fully animate the details HTML element with only CSS and no JavaScript - DEV Community SOLVED] How to fully animate the details HTML element with only CSS and no JavaScript - DEV Community](https://res.cloudinary.com/practicaldev/image/fetch/s--8wtEgVYK--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/gbps5kotzpmfvdon7nix.png)
SOLVED] How to fully animate the details HTML element with only CSS and no JavaScript - DEV Community
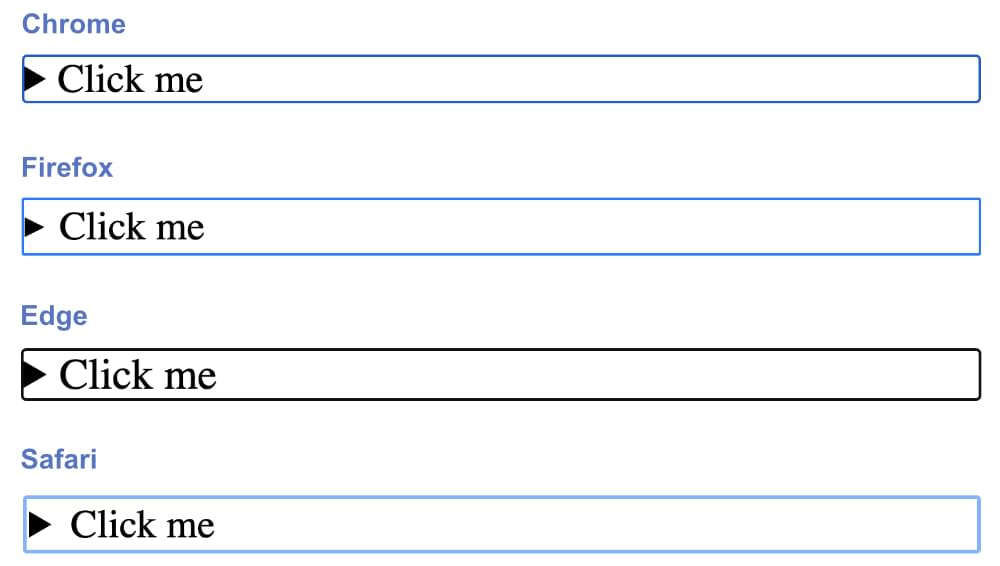
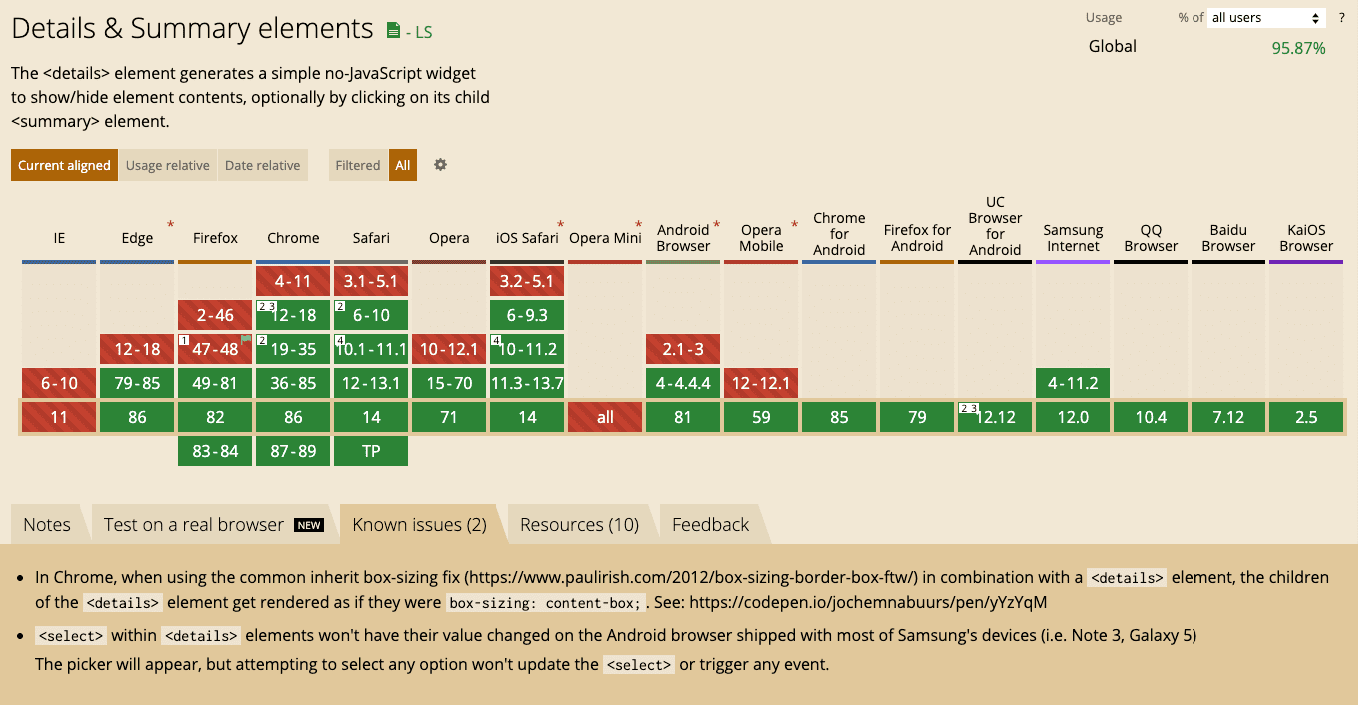
![Displaying <summary> as block in normalize.css leads to missing ::marker icon in Chrome [#3204918] | Drupal.org Displaying <summary> as block in normalize.css leads to missing ::marker icon in Chrome [#3204918] | Drupal.org](https://www.drupal.org/files/issues/2021-04-08/IE11-not-supporting-marker-element.png)
Displaying <summary> as block in normalize.css leads to missing ::marker icon in Chrome [#3204918] | Drupal.org

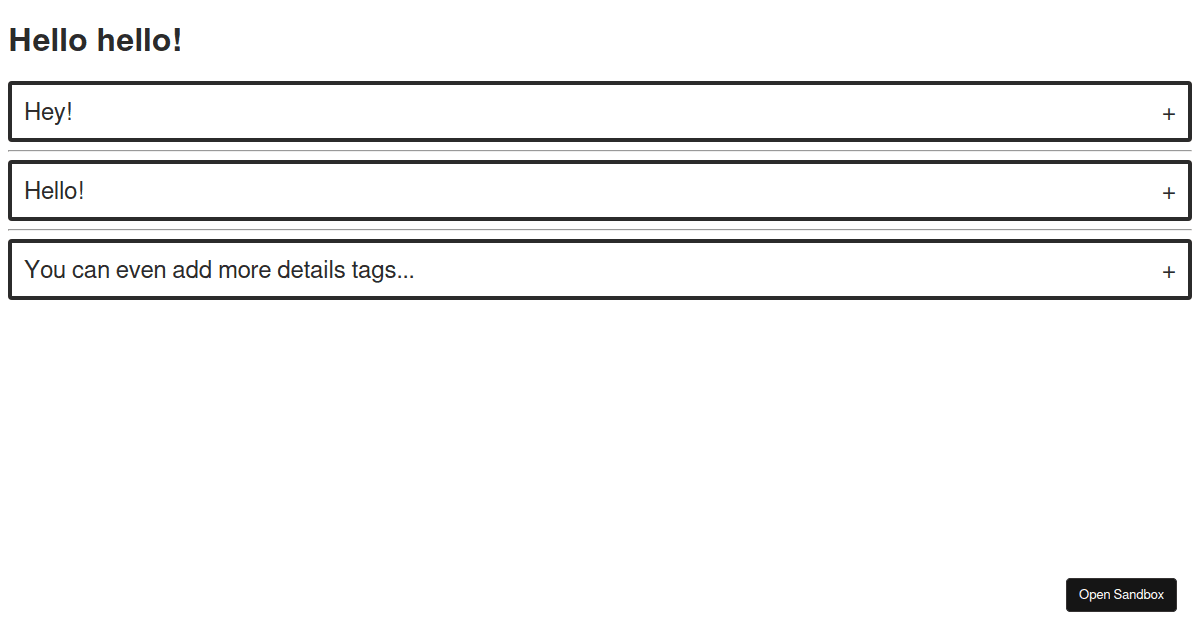
![How to Use the Details and Summary Elements in HTML5 [Article] | Treehouse Blog How to Use the Details and Summary Elements in HTML5 [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2014/03/details-summary-controls.png)



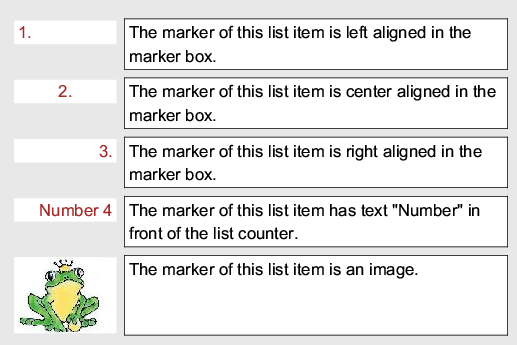
![How to Use the Details and Summary Elements in HTML5 [Article] | Treehouse Blog How to Use the Details and Summary Elements in HTML5 [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2014/02/html-lists.jpg)










![Failed to generate PDF [#3338428] | Drupal.org Failed to generate PDF [#3338428] | Drupal.org](https://www.drupal.org/files/issues/2023-04-05/Downloadw%3AoPatch.png)
![How to Use the Details and Summary Elements in HTML5 [Article] | Treehouse Blog How to Use the Details and Summary Elements in HTML5 [Article] | Treehouse Blog](https://blog.teamtreehouse.com/wp-content/uploads/2014/03/details-summary-custom-marker.gif)